Learning how to edit page on Shopify is fundamental base knowledge for building a holistic, functioning Shopify website.
But before we dive into this step-by-step guide, there are a few things merchants should know.
First, Shopify users don’t edit the page directly.
Instead, we’re creating and editing templates. We then apply these templates to pages to give them a specific layout.
Think of templates as the containers and pages as the liquid.
The appearance, design, layout, and function of the page will depend entirely on the page templates. The only thing that a page holds is the page content itself—text, images, and embedded YouTube videos to name a few.
What Parts of a Page Can You Edit?
This guide will focus primarily on the Shopify theme editor. The areas of your website and Shopify store that the Shopify theme editor can edit include the following:
Theme Settings

Source: H20 Sportswear
The theme settings usually include global settings for the website typography, color, section spacing, animations, buttons, cart behavior, and store logo, to name a few.
These global settings determine the website’s general look and feel.
Note that different themes will have different theme customization options and configurations. So each new theme will take some re-exploring, especially if you’ve grown accustomed to another theme.
Merchants can navigate to the theme settings by clicking on the gear icon on the left while in the Shopify theme editor.
Blocks and Sections

Blocks and sections are the building blocks of any page template.
Sections occupy the full-screen width of the page template. Common section types include a banner, a featured collection, an image with text combination, and a collage.
Blocks, on the other hand, are the elements that make up each section. They could be an image, a text paragraph, a heading, buttons, or slides if the section is a slideshow.
The blocks you may use depend on the section.
Together, blocks and sections make the structure and layout of the page template.

Note that your choice of blocks and sections also depends on the theme you’re using. The free Shopify-made themes, like Dawn, have 17 sections to choose from. Whereas paid themes, such as Shine, typically have upwards of 20. Shine, in particular, has 28.
Layout
By adding and rearranging your page template’s blocks and sections, you may create your own desired layout.
Note that if you apply a page template to, say, for example, 10 pages, then all those 10 pages will have the same layout.
Copy

Source: Woolf
There are two ways to edit the page’s copy:
- Edit the content from the Shopify page editor. This will edit the page’s copy.
- Edit the text-related blocks and sections in the Shopify theme editor. This will edit the page template’s copy.
You may add copy to any section or block that lets you add and edit copy.
Images, Videos, and Other Media

Source: Paw Parents
There are two ways to edit the page’s media.
- Add and edit photos and videos from the Shopify page editor. This will edit the page’s media.
- Edit the media-related blocks and sections in the Shopify theme editor. This will edit the page template’s media.
Typically, it's preferred to edit the page template’s media since this gives you more options for going about the media layout on the page.
You’ll be able to create a more dynamic and engaging website that way.
Only add images to the page itself via the Shopify page editor when you’re writing blogs and other written content.
How to Edit a Page on Shopify
We’ll discuss two things—how to edit page on Shopify and how to edit page template on Shopify.
These are both crucial to crafting a complete Shopify website.
Step#1: Go to the Shopify Pages section

From the Shopify admin panel, click on Online Store > Pages.
This will take you to the Shopify pages section.
Step#2: Add and edit a Page
Click on Add page.
Or select an existing page that you wish to edit.

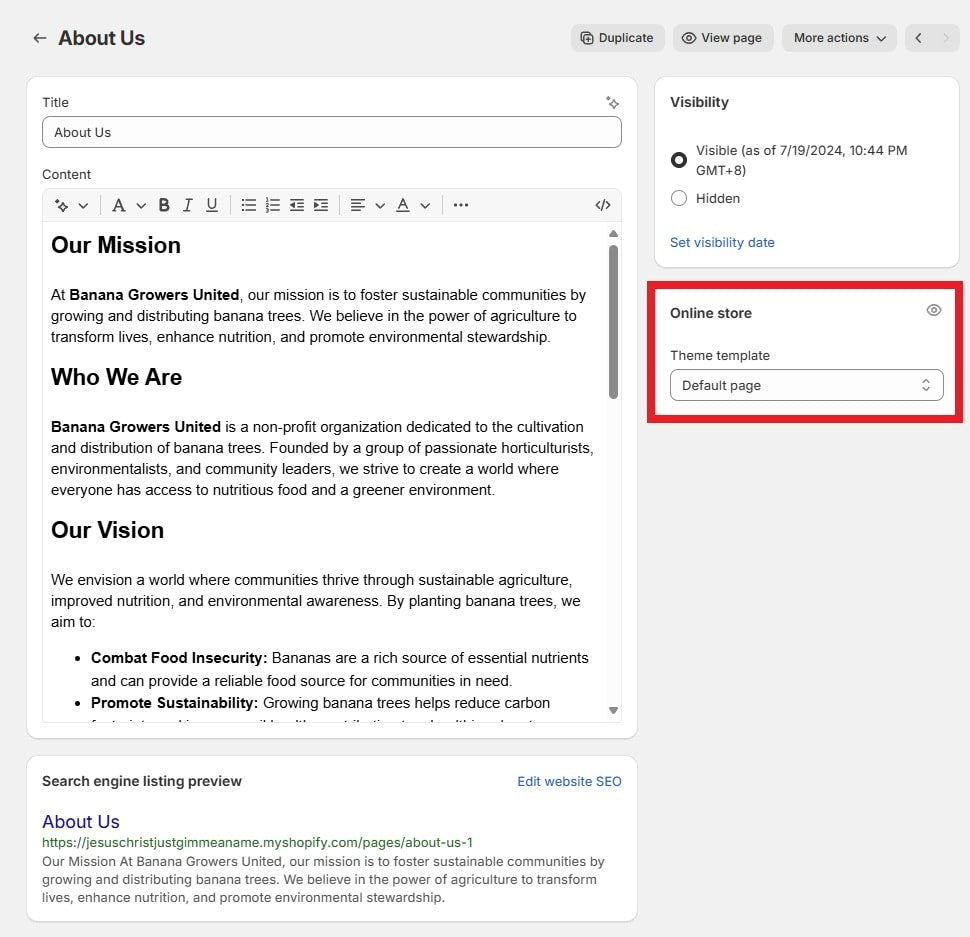
Give it a title and add its content.
A crucial tip: when writing the content, make sure to place in the right header tags. To do that, simply highlight the text you want to make into a header, click the “A” icon, then choose the desired heading type from the dropdown.

Set its visibility to Visible or set a date when you want it to be visible.
Finalize your edits and click Save.
Great! You now have a new (or edited) page. Now, repeat this process for every new page you wish to create.
Note: Don’t use this method when you’re writing a blog. Instead, navigate to Online Store > Blog Posts for that.
Step#3: Set up navigation

Go to Online Store > Navigation.

Select the main menu. This is the default menu that you’ll see on your website’s header.
Click + Add menu item.

Name the menu item. Then click the “search or paste link” field, then from the dropdown, click on Pages then the page you just created.
Click Add.
Finalize by clicking Save menu.
Once you’ve added all the pages you wish to add, you may proceed to create templates for these pages.
Quick read: An Easy Way to Customize Shopify Website (Step-by-step)
How to Edit a Page Template on Shopify
Remember, page templates are the jars and containers of the Shopify pages. You’ll need to tweak and adjust these templates for a complete, on-brand page look.
The customization you can apply and the features you can add to your page templates highly depend on your chosen theme. For example, the Blum Shopify theme gives users an eccentric and somewhat contemporary website feel right out of the box.
Step#1: Go to the Shopify Theme Editor

From the Shopify admin panel, go to Online Store > Themes.

Click Customize next to any theme in your Shopify theme library.
We highly suggest using paid themes suited to your business type and industry.
While it may be tempting to rely on free themes, paid themes will give you better page customizability, resulting in better brand reinforcement, customer engagement, and, in the end, better conversions.
Shine is a beauty-focused theme but its wide customizability makes it a great asset for any industry. It’s an excellent theme for budget-focused merchants who want premium functionality and limitless customization.
Step#2: Navigate to the Page You Want to Edit
Once you’re in the Shopify theme editor, select a template you want to work on.

Click on the dropdown labeled “home page.” It’s labeled that because when you open the Shopify theme editor, you’d be editing the home page template by default.
You may create and edit any page template from the theme editor. These include:
- Home page
- Product page
- Collections
- Collections list
- Gift card
- Cart page
- Pages
- Blogs
- Blog posts
- Search
- Password
- 404 page
The selections with the right-pointing arrow, the ones we bulleted in bold, let you create multiple templates for them.

So, you may have multiple templates for different product pages, collection pages, custom pages, blog pages, and blog articles.
For this guide, we’ll be editing the page we’ve just created.

So, from the dropdown, click on Pages > Default Page.
This will allow you to edit the default page template. If you want to create a new template instead, click on + Create Template.
Selecting either Default Page or + Create Template will allow you to edit a custom page template.

In the Preview on the left panel, make sure you’re previewing the page you want to edit. Click on Change then choose the page you want to preview.
Note: Editing this page template will apply to all pages using this template, not just the previewed page.
Pro tip: If you’ve created a new template specifically for the page you just created, apply the new template to the new page from the Shopify Pages section.
Step#3: Add and Remove Sections as Needed
When editing a new custom page section, your starting template is typically blank.

On the left panel, you would typically have three groups: header, template, and footer.

Underneath each group are sections. If you add a section to a group, that section can only be moved around the group it’s added to.
Underneath each section are blocks. You may only move blocks within the section they belong to.
To add a section, click on + Add Section. Select the sections that best complete your desired layout.
Some sections let you add blocks to them. Click on the right-pointing arrow shown on the left of each section to collapse the dropdown underneath them. Then click on + Add Block underneath sections that let you add blocks.

To move sections and blocks, hold on the icon to their left and drag them up and down the left column.

If you want to remove sections, hover over the section. An eye and a trashcan will appear. Click on the trashcan to remove a section. Click on the eye to toggle the section’s visibility on or off.
These controls apply to blocks as well.
Step#4: Add the Necessary Media

Click on any media-based block or section (e.g., Image with text section). Their respective options will appear on the right.
Look for media boxes. They’re recognizable as dotted squares.

Click Select image and add an image. This will place media in the respective block or section.
Some blocks and sections allow you to add videos as well.
Step#5: Add your Copy
The previous idea applies to copy as well.

Click on any text-based block or section (e.g., rich text, image with text, etc.). Its settings will apply on the right.
Edit the text as needed.
Pro tip: If a section appears to contain text but you can’t seem to edit the text through the section’s settings, it might be a block beneath it that contains the text. Simply click on the block containing the text and edit it via the settings panel on the right.
Repeat Steps 2 to 5 for every page template you want to edit.
Step#6: Change the Theme Settings to Match Your Brand

Click on the gear icon on the left.

From there, apply the visual changes necessary to bring out your brand. This includes color, typography, spacing, animations, and store logos, among others. (Refer to “Theme Settings” section.)
These settings will look different for each theme, so be sure to explore the settings thoroughly.
Step#7: Finalize and Publish
Once your page templates look good to you, finalize your work by clicking Save.

Go to Online Store > Pages and click on the page(s) you created. Then apply the corresponding template(s) to the respective page(s).
Conclusion
This guide discusses editing pages for your Shopify home page, landing pages, and various others.
But if you want full control, it's not enough that you edit pages and practice theme editing.
You have to edit other aspects of a page layout as well. This means product descriptions, Shopify product media, blog content, custom menus, and checkout, among others.
You may also tinker with the theme code and play around with custom layout apps, such as PageFly.
Leveling up your page editor game will launch your online store to better quarterly reports and a fatter bottom line.




